Cela faisait un moment que je souhaitais trouver une solution permettant d’accélérer les performances d’un de mes sites tournant sur WordPress. Bien que rapide à la base, je souhaitais en effet mesurer l’impact d’un site encore plus rapide, que ce soit en termes d’expérience utilisateur, ou en termes de référencement naturel.
Mais pas toujours évident de savoir comment s’y prendre…
Alors voici un aperçu de ce que j’ai du mettre en place sur le site guide-irlande.com, pour obtenir un site Web qui fuse littéralement…
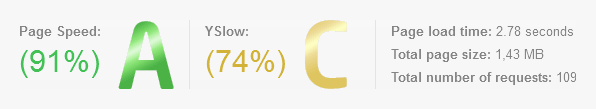
Tout d’abord, voici la situation de départ sur GT Metrix :
Pas brillant hein ? Alors démarrons notre optimisation :
Étape 1 : un hébergeur dimensionné à son site Web
Cela peut paraître logique, mais un site Web, pour bien fonctionner, doit reposer sur un hébergeur de qualité. Pour cela, j’ai fait le choix d’Infomaniak, uun hébergeur suisse dont la réputation n’est plus à faire. Très sérieux, il propose du mutualisé haut de gamme, pour un prix compétitif (120€ l’année avec le nom de domaine).
Fiable, il génère également des backups automatiques journaliers de votre site Web et de ses bases de données SQL.
Côté performance, cela n’a rien à voir avec les hébergeurs que j’ai pu tester précédemment. Infomaniak délivre des sites Webs rapides et efficaces…
Étape 2 : un thème WordPress clean
Mais un hébergeur, le meilleur soit-il, ne peut rien faire contre un site Web ou un thème mal codé… Et c’est là que nous entrons en jeu !
Bien que mon thème n’ait pas vraiment été mal codé, il lui manque effectivement pas mal d’optimisations… A commencer par la mise en place de sprites, où simplement, la mise en place de fonctionnalités php dans le fichier functions.php. Cela ne mange pas de pain, et permet souvent de se passer de plugins lourds et inutiles…
Ainsi, je peux mettre en place un système de pagination ou un fil d’ariane sans plugin, ce qui permet d’économiser des lignes de codes et des ressources serveur.
Étape 3 : le plugin Smush It pour vos images
En performances, le moindre octet compte. Voilà pourquoi il est très important de mettre à disposition des images compressées correctement. En effet, une image trop lourde peut saborder complètement vos efforts, et demander des temps supplémentaires de chargement de votre page.
Pour remédier au problème, nous vous conseillons d’utiliser le plgin WordPress Smush It, qui compresse vos images sans perte de qualité. Génial pour gagner quelques octets, à condition de posséder des images inférieures à 1Mo (c’est une restriction du plugin).
Étape 4 : un bon plugin de cache
C’est maintenant que les choses sérieuses commencent… Après avoir nettoyé votre thème des fonctions inutiles, ne reste plus qu’à choisir un bon plugin de cache.
J’en ai testé 2 pour ma part :
- WP-Rocket : un plugin premium 100% français
- W3 Total Cache : un plugin gratuit un tantinet plus compliqué
Bien que WP-Rocket propose des performances tout à fait remarquables (cf mon article sur le sujet), j’ai préférer choisir W3 Total Cache, qui plus complet, va nous permettre de régler plus finement le cache de notre site Web. (Attention, ce plugin s’adresse plutôt à des connaisseurs qu’à des novices. WP-Rocket fait sinon très bien son boulot, mais ne dispose que d’un nombre limité de réglages possibles).
Globalement, W3 Total Cache va nous permettre :
- de mettre en cache les pages et la base de donnée du site
- de minifier et de concaténer les fichiers HTML, JS et CSS
- de mettre en place un système CDN
Pour cela, un paramétrage minutieux est nécessaire…
Au final, le résultat n’est pas trop mal, mais n’atteint pas non plus le score espéré.
Visant le double A sur GT Metrix (histoire de satisfaire mon ego), je décide alors de suivre les conseils préconisés par GTMetrix, et de mettre en place le fameux système de CDN.
Étape 5 : mise en place du CDN Cloudflare
Un CDN Kézako ?
Pour ceux qui ne sauraient pas encore ce qu’est un CDN, il s’agit d’un réseau de serveurs, répartis dans le monde entier, coopérant ensemble afin de délivrer à l’internaute le contenu d’une page le plus rapidement possible en fonction de sa zone géographique.
Ce système a pour avantage de booster le temps de réponse d’un site, d’optimiser l’expérience utilisateur, tout en réduisant les coûts de bande passante (plutôt appréciable pour votre hébergeur).
Cloudflare
Je me suis donc décidée à explorer les différentes solutions CDN du marché, et celle de Cloudflare a su retenir mon attention.
Tout d’abord parce que le système est GRATUIT, archi-simple d’utilisation, et qu’il permet de bénéficier d’un CDN, sans avoir à délocaliser¨physiquement les fichiers de votre serveur.
(Plutôt bien pensé, si vous ne souhaitez pas devenir dépendant d’une solution tierce : Cloudflare permet un retour en arrière possible, sans avoir à rapatrier les données sur votre serveur d’hébergement.).
Côté mise en place, Cloudflare est intuitif et facile à intégrer. Après création de votre compte Cloudflare sur leur site dédié, il vous suffit de :
- Renseigner le nom de domaine de votre site
- Reparamétrer vos DNS comme indiqué auprès du registrar gérant votre nom
- Installer et activer le plugin WordPress Cloudflare sur votre site
Simple comme bonjour donc !
Du côté du paramétrage
Une fois vos DNS changés et propagés, et votre plugin Cloudflare installé, ne reste plus qu’à aller affiner le paramétrage de votre CDN. Car Cloudflare propose différents niveaux de prestations, qui sont pour le moins impressionnants au vu de la gratuité du service.
Ainsi, Cloudflare vous propose non seulement une fonction de CDN, mais aussi un service de sécurité de votre site et d’optimisation des performances.
Au programme, Cloudflare propose donc :
- la minification des fichiers JS, HTML et CSS
- l’exécution asynchrone de vos javascripts
- la protection de vos images, en empêchant le hotlinking
- la protection des adresses mails apparaissants en clair sur vos pages
- la protection de votre site, en empêchant toute attaque de bot
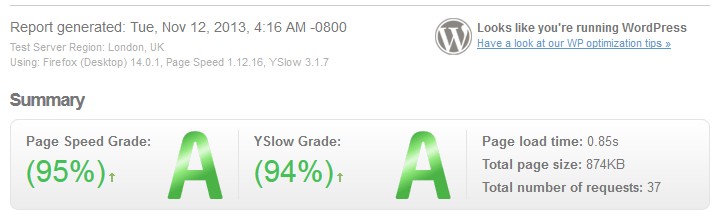
Le résultat
Le résultat est plutôt bluffant. Cette fois-ci, pas de doute possible, le site est rapide, et met moins d’une seconde à charger, tandis que le nombre de requête par page à diminué de moitié.
Mon double A est désormais effectif sur GT Metrix, et un module gratuit, présent sur Cloudflare permet de mesurer la bande passante économisée depuis l’installation du CDN.
Les chiffres sont d’ailleurs impressionnants, et c’est Infomaniak qui va être content !
Côté expérience utilisateur, le confort de navigation est amélioré, et l’affichage des pages est immédiat.
Bref, Cloudflare est plutôt efficace, et fonctionne à merveille lorsqu’il est couplé à W3Total Cache. Ne reste plus qu’à patienter quelques semaines et voir si le CDN a un impact positif sur le nombre de pages vues !




Bonjour,
Même si la démarche et les outils utilisés ne sont pas les même, peut-on dire que ce cheminement est le même pour n’importe quelle site internet ?
Ou bien un simple site HTML sans BDD ni CMS n’a pas besoin de faire de mise en cache ?
En dessous de quelle note GTMetrix pensez-vous qu’il est indispensable de faire de l’optimisation ?
Merci d’avance.
@Freelance SEO : Tout site se doit d’être développé dans le soucis d’être performant. Ainsi, que le site soit statique, ou dynamique, il se doit de respecter tout un panel de bonnes pratiques, qui passent par la création d’un code propre et optimisé. Et cela peut également inclure un système de cache ou de CDN.
L’idée, s’est de surtout avoir en tête l’expérience utilisateur : plus le site est rapide et performant, plus l’internaute reste sur un site. Et cela a bien sûr des répercussions SEO (la rapidité d’un site Web peut impacter son référencement).
Bonsoir,
Merci pour cet article très clair et détaillée.
Tu peux également utiliser des outils de suivi des performances tels que Dareboost, qui non seulement analyse les temps de chargement de ton site mais propose également des pistes d’amélioration.
Merci.